A few days ago, from Wednesday 28 to Friday 30 November, a group of people interested in automated composition with HTML and CSS met for a series of workshops about “Paged Media × PrePostPrint”.
Paged Media is a community with the goal of advocating for the use of CSS Paged Media. We are creating open source tools to support using print CSS with current browsers. In recent months we have been working on developing Paged.js, an open source JavaScript library that paginates content in browsers.
PrePostPrint is an informal group of people (mostly in France and Belgium) that is interested in alternative free publishing workflows, particularly in the creation of hybrid and printed publications with web technologies. This network and this energy resource seemed to us to be the ideal place for first public experiments with paged.js.
Consequently we organised 3 workshops! One in Brussels, and 2 in Paris. Earlier we also held one in San Francisco and we are planning more for next year, including a workshop in New York around March.
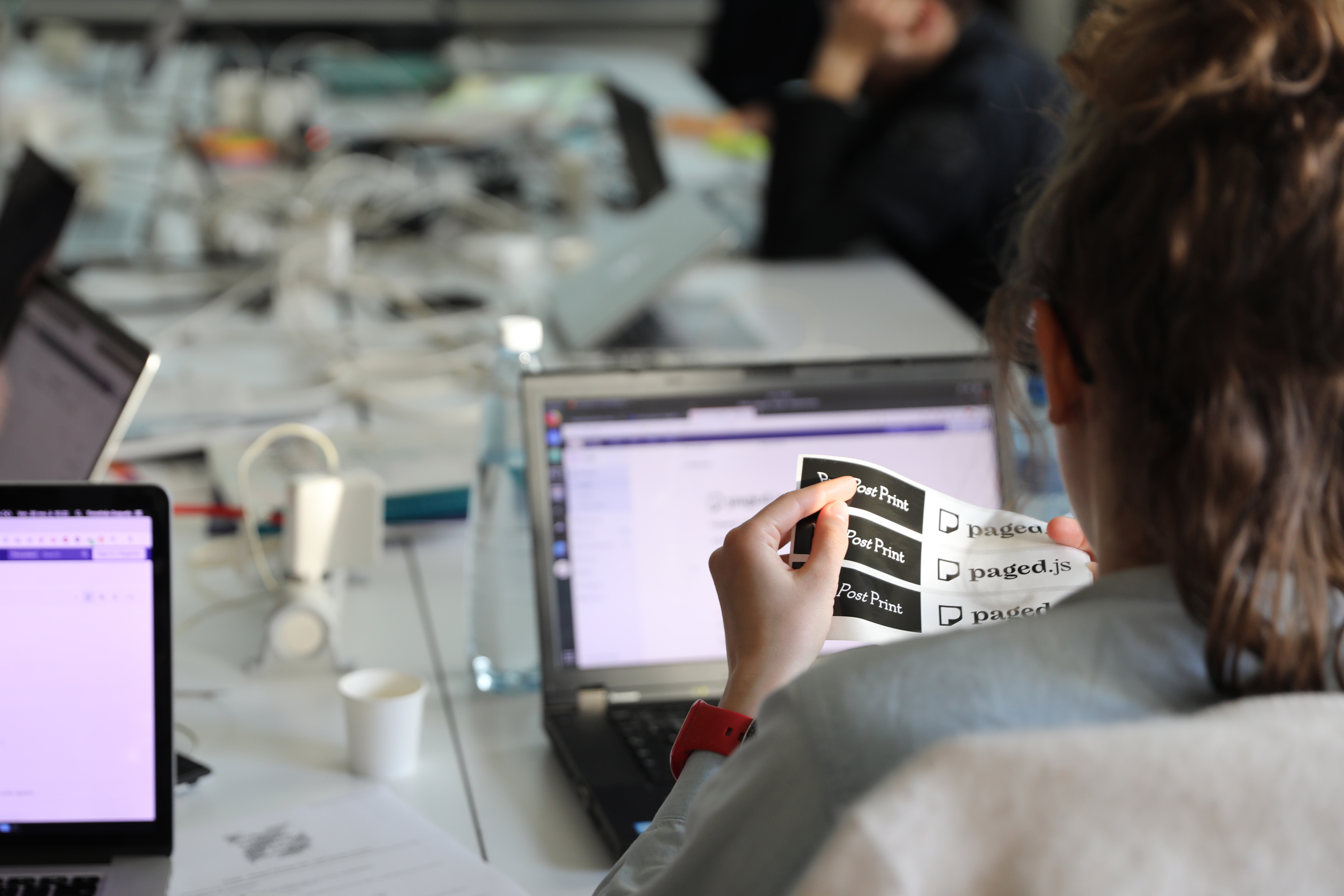
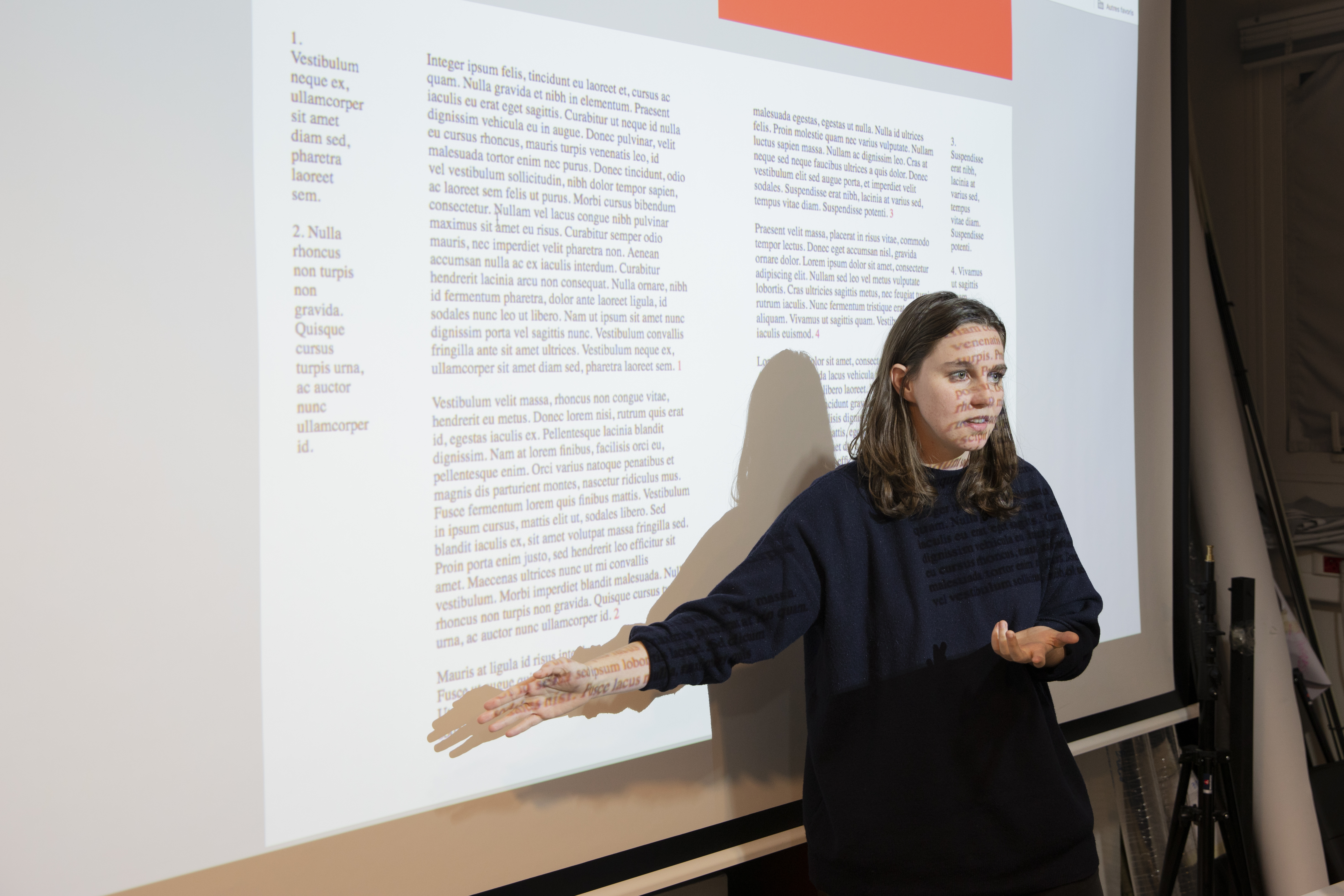
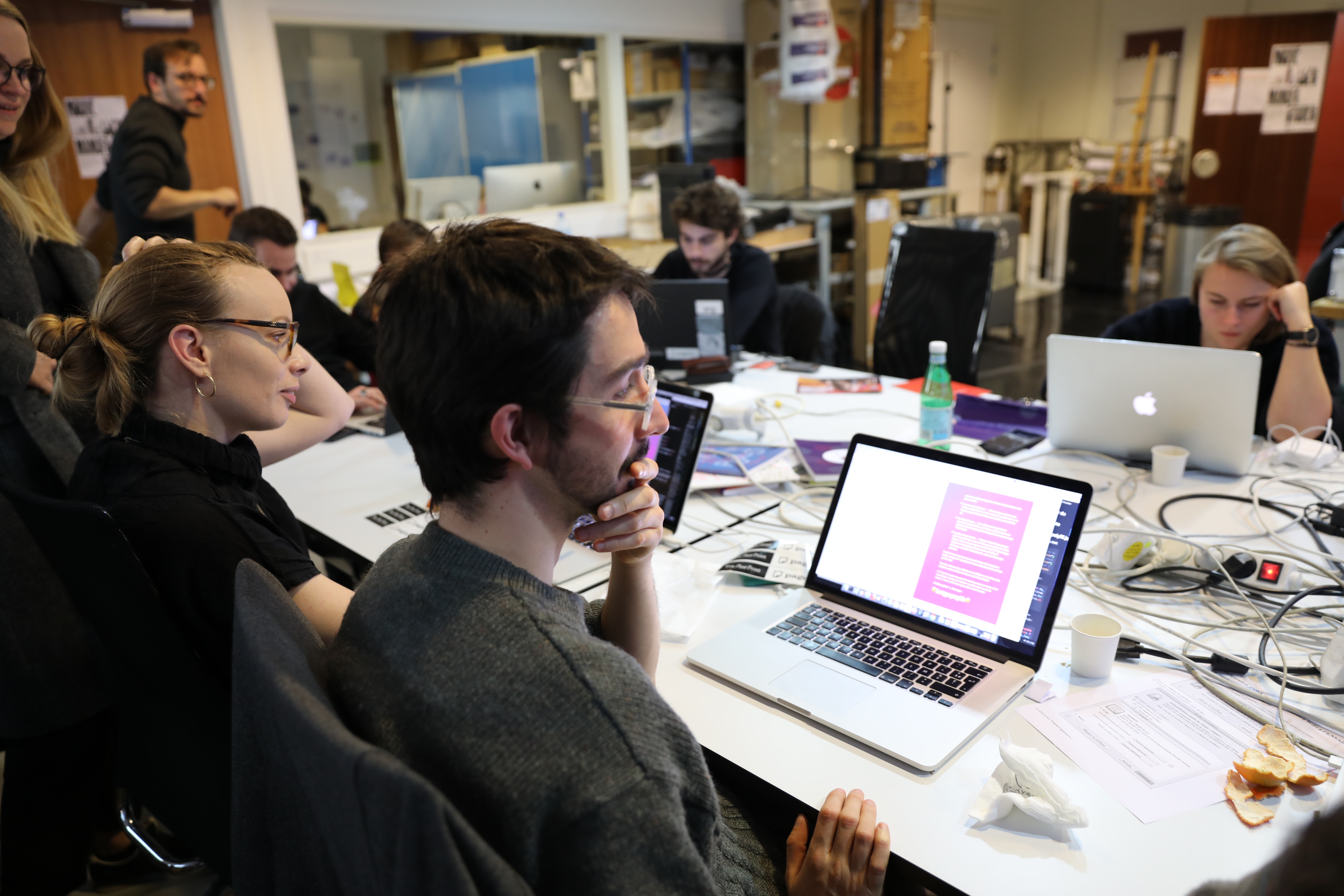
The photos below are from the workshop in Paris on Nov 30. You can find more photos from the three days at the end of the article and here.


The workshops were open to all and led by the team at the heart of paged.js development (Fred Chasen, Julie Blanc and Julien Taquet). Unfortunately founder Adam Hyde was not able to make it but we hope he will for next time! These three days was an opportunity to discuss, to improve paged.js, to discover everyone’s expectations, to listen to needs, and to experience a number of happy accidents.
Each day had its own flavor and we were able to meet great people with different backgrounds: publishers, designers, writers, developers (sometimes all this in one person). Everyone brought us their insights, ideas, questions and solutions with great enthusiasm and energy.
Each day began with a long presentation of paged.js followed by open discussions including:
- A presentation of the context: what is paged media and how paged.js appears.
- A technical explanation of the script and other libraries or commands used for the script (slides here).
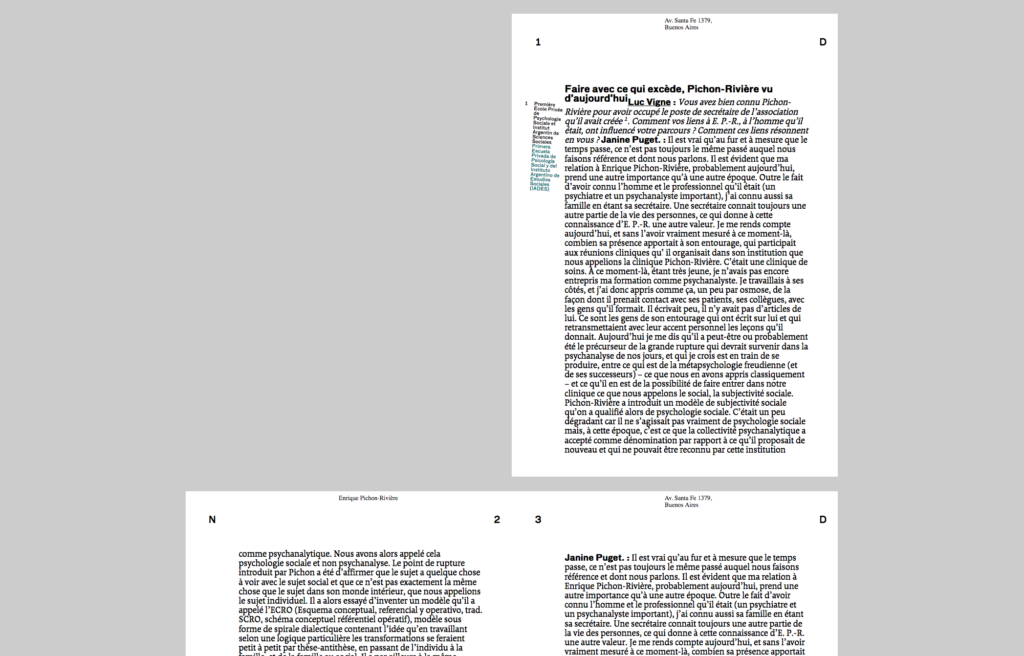
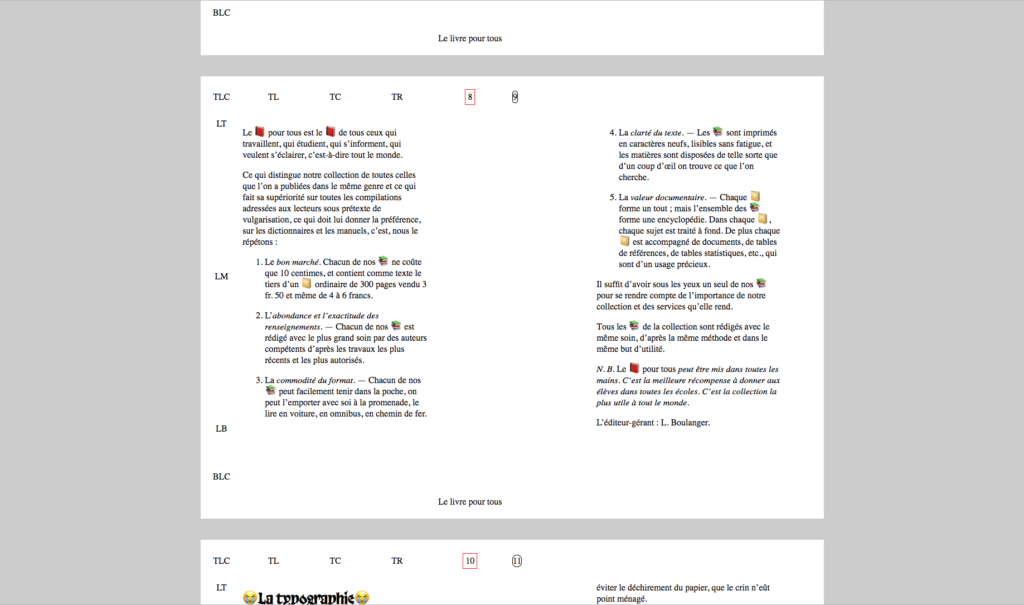
- A designer look at how paged.js handles pagination and what designers can do with the tool with the description of the CSS specifications used in paged.js and a book typesetting demonstration.
- A look at the state of paged.js today, what it can do, what’s missing, and what initial projects are being built on top of it.
- And finally, how paged.js works under the hood and how to override styles, and how to add other JavaScript libraries to tweak the output (this part was addressed to those who were most technically comfortable).

After installing the script on the participants’ machines, the afternoon was spent in practice, in groups or individually. Then, just before closing the workshop, some people presented the results of their experiments. The results were pretty good.
Some have imagined how to integrate paged.js into their tools and workflows. Yihui Xie (RStudio) and Romain Lesur had already been working on integrating paged.js into the tool Pagedown R package for a few weeks. Louis Éveillard, from L’atelier des chercheurs, plans to integrate paged.js into the print output of the do.doc tool. Some publishers also have successfully tested the script to create stylesheets for their collections. Vincent W.J. Van Gerven Oei wrote a beautiful post (thank you!) about publishers using paged.js and Arthur Violy recreated some pages from the first book of the publishing house Nouveau document.

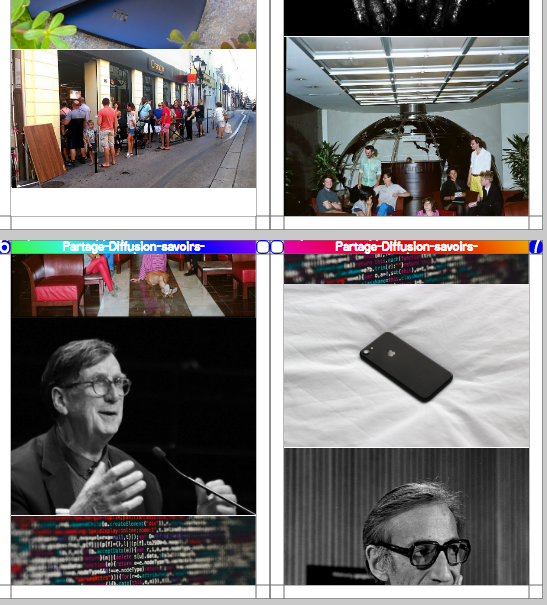
Others, especially graphic designers and artists, experimented with paged.js using crazy CSS properties (variables fonts, gradients, rotations, etc.) and artistic generative script. Paged.js has sometimes been broken, often for the better, but we also noticed that the script was resilient enough to support all these crazy ideas! We took the opportunity to fix some bugs and develop new features such as this sidenote script. Thomas Parisot also helped us to find new, easier, ways to deploy paged.js for workshops and improve Paged.js-based PDF generation from Asciidoc documents.



These workshops allowed us to see the whole spectrum of paged.js in use cases to move the project forward. This is the first time that paged.js has been tested by so many people and we could see that a new community was born. We would like to thank all participants warmly and are full of enthusiasm for future workshops. It was a success for us.
The first workshop was held in Brussels in the Open Source Publishing office and the second and third workshops were held in Paris in the EnsadLab office. Thanks to them and many thanks also to the Shuttleworth Foundation who supported these workshops.
Bellow, some photos from the workshops, you can find more photo here.

































Finding your project comes as a blessing sent from heaven. Well done for the event. I really appreciate the work you and your team are doing. I am very new to programming and have been learning Meteor with Blazejs with mongoDB as database. I am more of a business/management person and trying to develop line of business application which ends up in the generation of well formatted management reports (which people currently do in MS Word). I managed to get pagedjs to work in Meteor but it is creating two blank pages at the start if I wrap my content into anything else other than a tag (for e.g., if I wrap it in a , two blank pages come at the front). I believe this may have something to do with the fact that blazejs uses the element to define its templates and in paged.js line 26882, it is using a querySelector to target template element to grab the content. Maybe a different element name should be selected. The reason why that this may be of interest to your team is that i believe there is a market not only for publishers to use your code, but also corporate businesses who are in need of producing executive reports with dynamic data generated from databases. mongoDB databases and easily learnt frameworks like Meteor will allow non-programmers to develop applications in their respective fields. I would be very happy if you could help me out on this. Thank you.
Pretty interesting use case Karmil. Perhaps you want to jump in to our chat channel and discuss?
That sounds right, the polyfill is looking for a template tag - we should scope that to only find a tag with a reference to pagedjs.